// Puzzle
// BOSS (work in progress)
prototype 0
I've always found inspiration in the unexpected dialogue between design and exploration. While browsing architectural monographs in cozy coffee shops and chic boutiques, I’d get lost in the visual stories of unique spaces. As I studied each design, I would imagine myself wandering through them—moving fluidly from one striking locale to another, occasionally veering off course to uncover hidden details.
In those moments, I realized I was mentally mapping out these environments, creating a personal blueprint of discovery. That spark of insight led me to create a game that captures this very journey, inviting you to explore and navigate through spaces as you’ve never experienced before.
Prototype 0 - Basics
To test the potential of this vision, I built my very first prototype. My plan was to present players with a series of carefully chosen static shots and simplified room layouts that capture the essence of each space. The challenge? First, to mentally map out the environment and then accurately recreate that layout using an intuitive map interface.
Below is a GIF showcasing the first level of the prototype—a glimpse into the immersive journey that awaits.

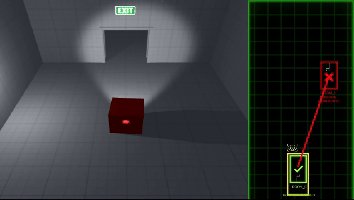
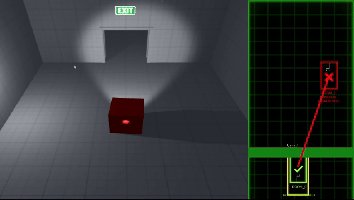
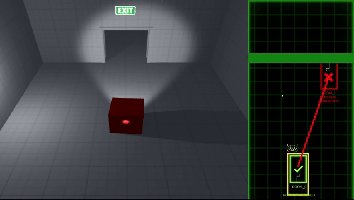
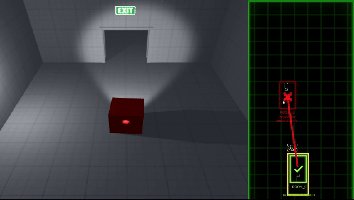
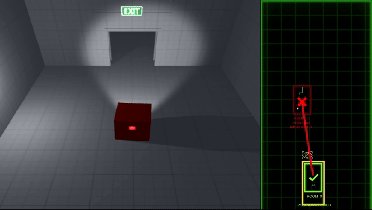
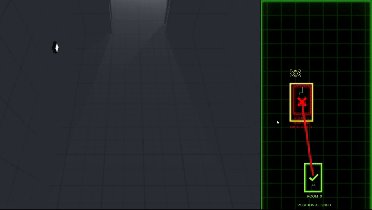
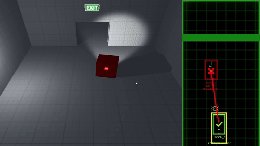
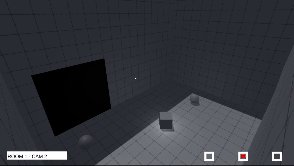
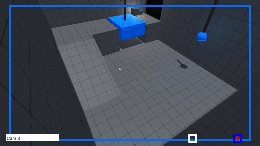
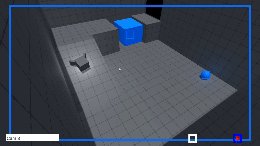
On the left, a live camera feed immerses you in the environment, capturing every detail in real time. On the right, an interactive map awaits your input—inviting you to plot and reconstruct the layout of the spaces you observe. This split-screen design seamlessly connects real-time exploration with strategic mapping, turning every moment into a dynamic challenge.

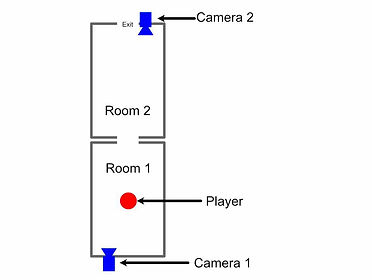
Players can explore different areas by switching between multiple cameras. As you toggle your view, the interactive map updates in real time: a yellow box frames the room corresponding to the active camera, clearly indicating your current perspective.

A subtle light in front of your character signals the direction they’re facing, setting the stage for spatial discovery. By toggling between two cameras, you can discern the spatial relationship between each camera’s position and the corresponding rooms. Then, by dragging the red box—representing the second room—on the interactive map to its proper place, you complete the layout. Once the map is accurate, the door opens, and you progress to the next stage of your journey.

This is the layout of the 2 rooms.
Prototype 0 - More In Depth
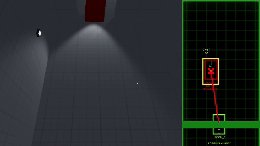
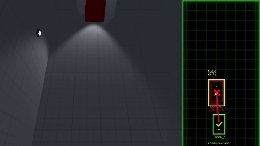
In later levels, the challenge intensifies. To map the rooms, players must focus on the details—paying close attention to the shapes and positioning of lights. These elements provide the clues needed to understand the layout and continue progressing. for a couple of seconds
In later levels, players must scrutinize details—especially light patterns and shapes—to accurately map each room.


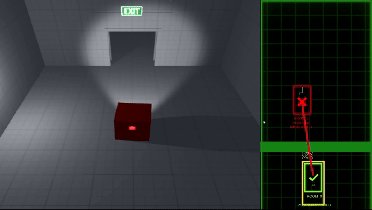
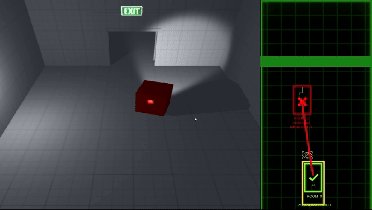
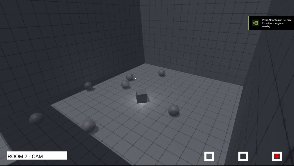
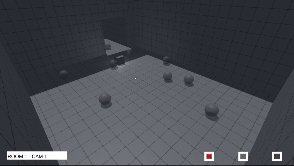
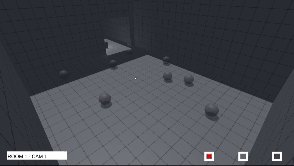
Camera 1: An empty room bathed in red light. A vertical crack runs along the left wall, while a horizontal crack marks the right.


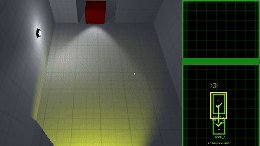
Camera 2 & 3: In these views, you see two additional rooms. In room 1, the red light projects vertically, while in room 2 it spills horizontally. Your challenge is to connect:
-
The red light in the main room with its corresponding projection in each room.
-
The shape of the cracks in the main room with the form of the light spills in the other rooms.
This is the layout of the 3 rooms.
After extensive playtesting, I identified two major issues with the prototype. First, players felt they lacked meaningful actions—it ended up feeling more like an architectural exam than a game. Second, the primary objective and the use of the interactive map weren’t clearly communicated. In puzzle games, knowing what to do and how to do it is crucial. On the positive side, playtesters loved scanning through multiple cameras, uncovering hidden parts of the space, and watching the character emerge in unexpected rooms. These insights have given me a clear direction, and I’m excited to iterate and refine the experience further.
Prototype 0- Discovery
Early Versions
In the next iteration, I set out to address the issues uncovered in PROTOTYPE 0.
Problem 1: Lack of Meaningful Actions
To make the gameplay more engaging, I’ve developed a new mechanic that fuses "mental mapping" with "multiple perspectives." This creates an interactive action that lets players actively connect the dots between different viewpoints.
Problem 2: Unclear and Academic Interactive Map
The previous interactive map felt too much like an architectural exam. My solution is to remove it and instead challenge the player's spatial abilities through puzzles. Rather than manually plotting the layout, players will solve puzzles that require them to mentally map the space based on fragmented, multi-perspective clues.
This refined approach retains the core design goal—testing mental mapping through observation—but transforms it into a more intuitive and fun experience.
Early Versions - meaningful action

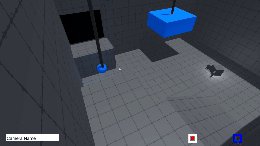
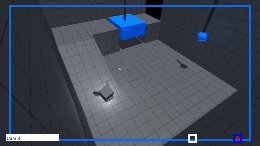
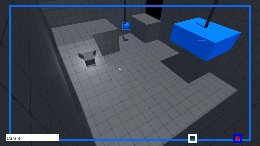
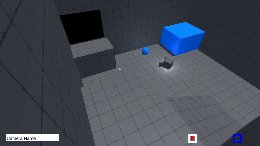
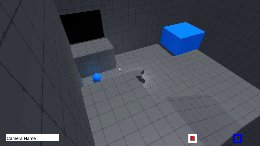
The core concept remains unchanged: switch between cameras to uncover different perspectives, mentally map the space, and find the exit. Instead of plotting an exact layout on an interactive map, players now solve the spatial puzzle simply by locating and reaching the exit. As long as you figure out where the exit is, the challenge is conquered.


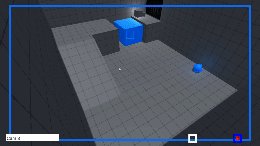
I added a “SWAP camera” with a blue border. When two blue-highlighted objects are visible, their positions automatically swap. This mechanic reinforces the core gameplay—switching perspectives—and lets players make strategic decisions using their spatial knowledge.
Players can now grab the blue ball and carry it around, deepening their spatial understanding and unlocking new puzzle challenges. To solve these puzzles, players must synthesize information from multiple camera perspectives into actionable knowledge. Based on extensive playtesting feedback, I'm excited to move forward with this design.
Early Versions - Playable Build
Here's the download link to this playable build.
Team
Director: Robert Li
Engineer: Robert Li
Designers: Nicolas, Yiyi, JC, Jaehyuk
Composer: Tilkey
3D Art & Tech Art: Luciano, Tim
2D Art: Ink Sun
Animation: Luciano
